Manual para usuários dos sites da UFV
Acessando o painel administrativo
Qualquer trabalho de edição de um site exige que o usuário acesse o painel administrativo. O endereço do painel depende se o site está na infraestrutura nova ou na antiga:
- Infraestrutura antiga: <endereço do site>/wp-login.php
- Infraestrutura nova: <endereço do site>/painel
Exemplo. Suponha que o endereço para o site seja https://site.ufv.br . Sendo assim, o endereço do painel administrativo seria:
- Infraestrutura antiga: http://www.site.ufv.br/wp-login.php
- Infraestrutura nova: https://site.ufv.br/painel
Uma vez na página de login, o usuário deve inserir seu nome de usuário e sua senha. Caso você
não disponha de um login, solicite para que o gestor do site providencie uma, enviando email para dti@ufv.br
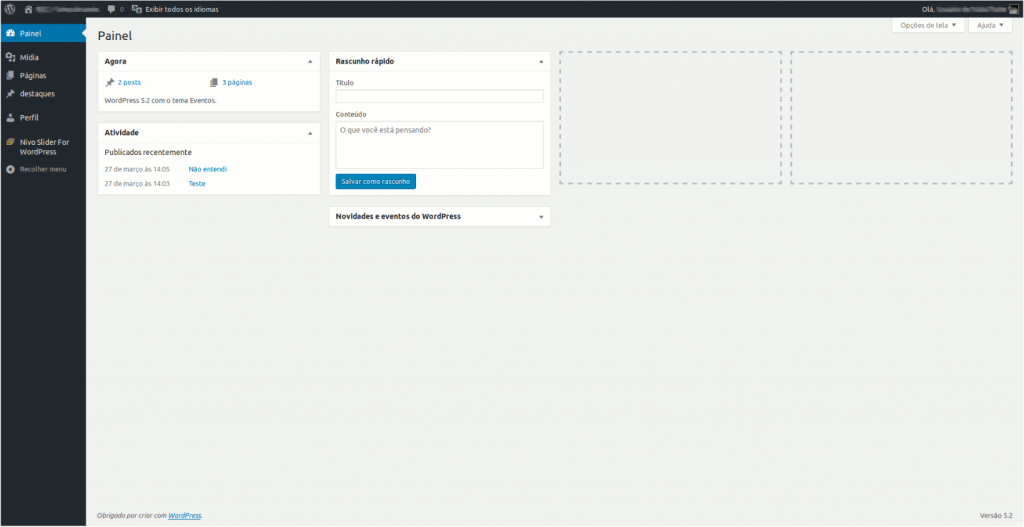
O painel administrativo tem a seguinte aparência:

Se por algum motivo, você precisar redefinir a sua senha, os procedimentos são diferentes dependendo da infraestrutura em que o site está hospedado:
- Infraestrutura antiga: na página de login do painel administrativo, clique em “Perdeu a senha?”
- Infraestrutura nova: acesse https://www.wusers.ufv.br/esqueci-a-senha
Trabalhando com páginas
Criando uma nova página
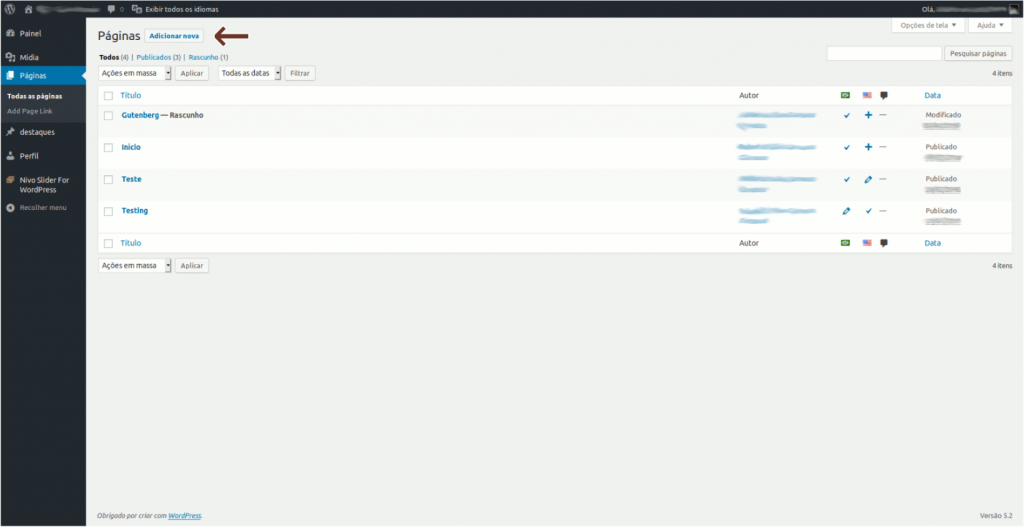
Para criar uma nova página, acesse o menu “Páginas” no menu lateral, e em seguida clique em qualquer uma das opções “Adicionar nova” destacadas na imagem a seguir:

Isso o enviará para a página de edição.
Abrindo uma página existente
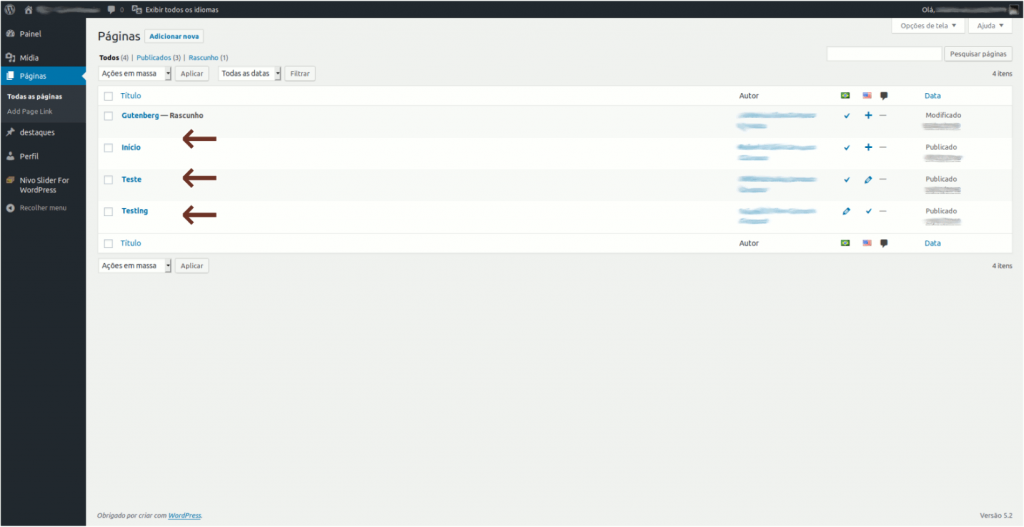
Para abrir uma página existente, acesse o menu “Páginas” no menu lateral, e em seguida clique no link correspondente à página desejada. A imagem a seguir destaca duas páginas disponíveis para edição:

Editando uma página
Existem dois editores disponíveis para a edição de páginas, o editor clássico (para sites mais antigos) e o Gutenberg (sites mais novos)
Editando uma página no editor clássico
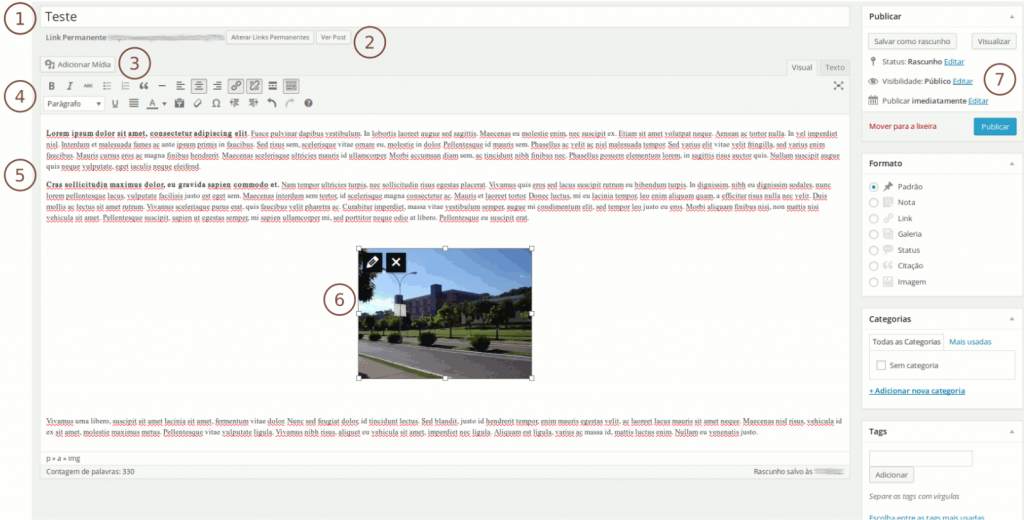
O editor clássico é simples e intuitivo, porém mais limitado. Nele o texto é editado como num processador de texto tradicional, como o LibreOffice Writer. Barras com diversas ferramentas disponibilizam recursos de edição tradicionais, como negrito, itálico, sublinhado, links e fonte.

- Título da página. O título principal da página.
- Botão “ver página”. Visualiza a página dentro do layout do site.
- Botão adicionar mídia. Insere uma imagem ou arquivo à página.
- Barras de ferramentas. Ferramentas básicas de edição de texto.
- Corpo da página. O conteúdo da página, disponível para edição.
- Controles de imagem. Ajustam posicionamento, alinhamento e legenda de uma imagem.
- Painel de publicação. Permite salvar como rascunho, publicar e excluir.
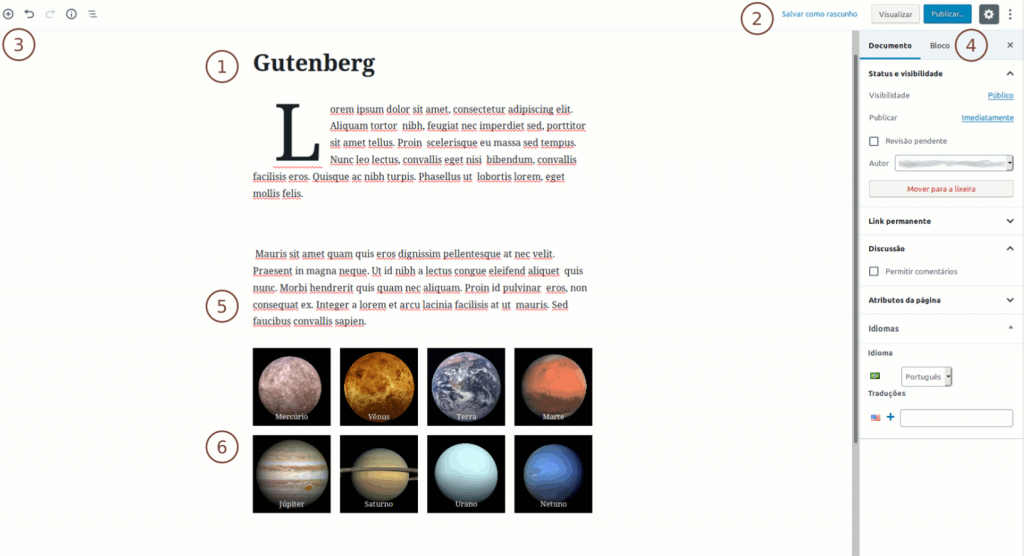
Editando uma página no editor Gutenberg
O editor Gutenberg adota a filosofia de edição em blocos, que tem ganhado uma popularidade expressiva na manutenção de conteúdos para Web. À primeira vista, a edição em blocos parece ser mais complicada do que no editor clássico, mas basta um pouco de trabalho para que essa impressão seja descartada. A grande vantagem na edição em blocos está na grande variedade de blocos que podem ser utilizados, de forma a produzir resultados mais elaborados sem exigir conhecimentos técnicos de webdesign.

- Título da página. O título principal da página.
- Controles de publicação. Permite salvar como rascunho, publicar e excluir.
- Botão adicionar bloco. Disponibiliza vários tipos de blocos diferentes.
- Abas de Documento e Bloco. Ajusta configurações básicas da página ou do bloco
selecionado. - Bloco de texto. O bloco mais básico representa um parágrafo.
- Bloco de galeria de imagens. Embute uma galeria de imagens à página.
O usuário pode inserir quantos blocos quiser. Ao inserir um bloco (item 3, acima), pode-se escolhê-lo a partir de uma grande lista de opções. Uma vez inserido, qualquer bloco pode ser reposicionado ou alterado.
Salvando uma página como rascunho
Salvar uma página como rascunho permite modificar o conteúdo de uma página sem publicá-la. Com isso, uma página com conteúdo extenso demais pode ser trabalhada em várias ocasiões diferentes, sem que o site a exiba para seus visitantes. Apenas quando estiver finalizada, o usuário deve publicá-la.
Note que, na infraestrutura antiga, apenas páginas que não foram publicadas podem ser salvas como rascunho.
Publicando uma página
Quando o trabalho numa página estiver finalizado, o usuário pode publicá-la de forma definitiva. Publicar uma página significa que ela passará a estar disponível para que visitantes possam acessá-la. Sem isso, o site não exibirá uma página, ainda que seu endereço definitivo seja utilizado.
Publicar uma página é uma ação sem volta. Uma vez publicada, não é possível “despublicá-la”. Páginas publicadas podem ainda ser modificadas, mas qualquer alteração será refletida imediatamente. Não é possível salvar como rascunho as edições de uma página já publicada.
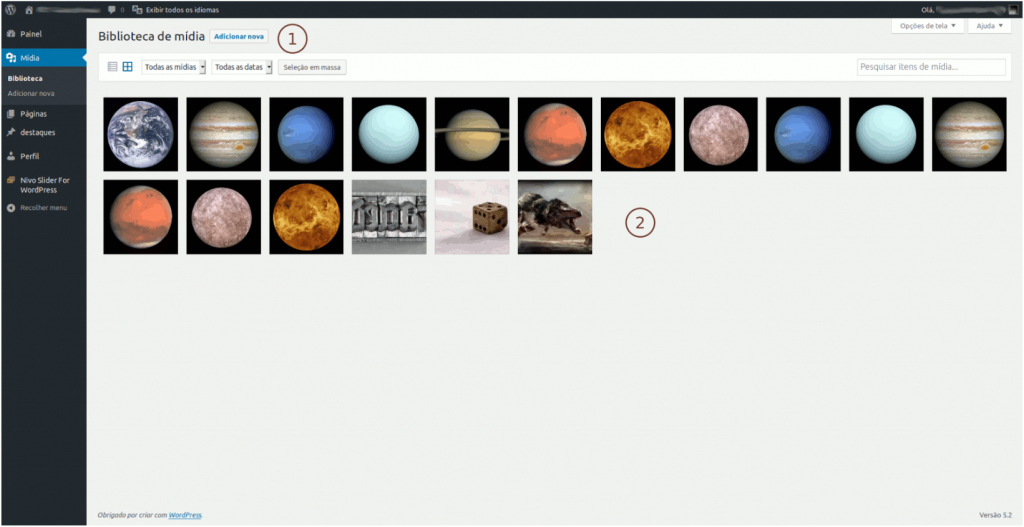
Utilizando arquivos de mídia
Arquivos de mídia são quaisquer arquivos que deseja-se incluir no site. Qualquer arquivo de mídia pode ser incluído numa página. Imagens serão exibidas no corpo do texto, e outras tipos de arquivo serão exibidos como um link para download.

- Botão “adicionar nova”. Abre painel para enviar novo arquivo de mídia. Cada arquivo deve ocupar no máximo 2 MB.
- Listagem de arquivos existente. Exibe cada arquivo de mídia que o site já possui. Clicar numa miniatura exibe um painel onde o arquivo pode ser configurado e excluído.
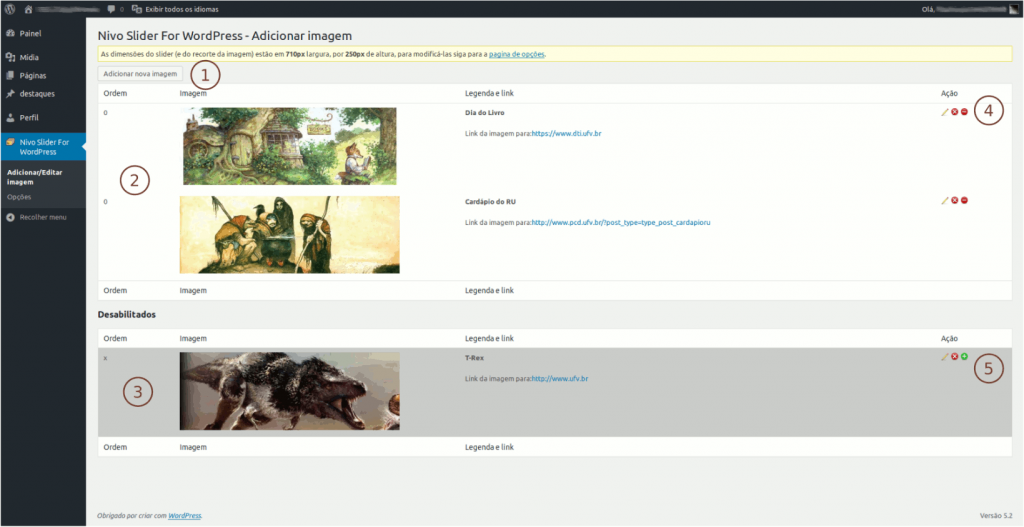
Preparando banners no Nivo Slider
O Nivo Slider é a ferramenta que permite a criação de banners rotativos na página inicial. Seu uso é muito simples: envie as imagens, configure uma legenda e um link para a imagem, e se quiser, reposicione-a dentro do banner. O Nivo não é capaz de ler as imagens que estão disponíveis na galeria de imagens; cada banner deve ser enviado especificamente para o Nivo Slider.

- Botão “adicionar nova imagem.” Exibe uma caixa para selecionar o arquivo de imagem desejado. Ao enviar a imagem, o usuário é levado a outra página, onde ele pode configurar seu link e sua legenda.
- Listagem dos banners habilitados. Lista as imagens que estão configuradas no banner atualmente. É possível alterar a ordem de cada imagem arrastando-a para a posição desejada. Atenção: tenha o cuidado de não arrastar a imagem propriamente dita, e sim a área branca ao seu redor.
- Listagem dos banners desabilitados. Similar ao anterior, mas imagens nesta listagem não serão exibidas.
- Ações para banners habilitados. Da esquerda para a direita: editar, excluir e desabilitar.
- Ações para banners desabilitados. Da esquerda para a direita: editar, excluir e habilitar.
Criação de menus
O recurso de criação de menus não está disponível para os usuários. Caso queira criar ou modificar o menu do seu site, envie sua solicitação para dti@ufv.br.


